SSH 접속시 VS Code 로 개발을 편리하게 하는 방법
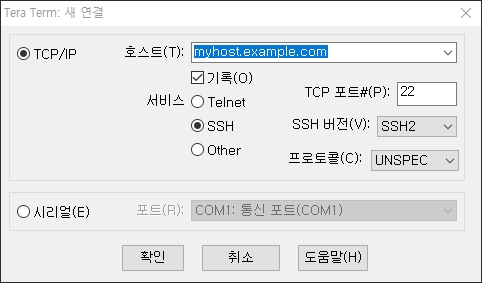
리눅스 기반의 환경에서 개발을 하려면 흔히 “터미널 프로그램”을 주로 사용한다. 예를 들어 “Putty” 나 “MobaXterm”, “TeraTerm” 같은 프로그램들이다.

최근에 Windows(Windows 10) 에서는 WSL 기능으로 Windows 내부에서 별도의 리눅스 환경 구성없이 간편하게 우분투 같은 리눅스를 설치하면 터미널 프로그램 없이 사용이 가능하지만 그 밖에 리눅스 개발 서버나 가상환경(예 Virtual Box)에서 리눅스를 사용한다면 터미널 프로그램이 필요하다.
나같은 경우는 리눅스 기반의 개발서버나 Virtual Box 같은 가상 환경에 리눅스를 설치하여 터미널 프로그램을 이용해 SSH로 접속하여 주로 개발을 하였다. 개발을 할때는 주로 Vi 에디터를 사용하였으며 별도의 IDE를 사용하지 않고 개발을 진행하였다.
그런데 리눅스 기반의 개발환경은 다소 아쉬운 점이 있다. 집이나 회사에서 사용하는 PC는 Windows 가 설치되어 있어서 개발을 하려면 SSH 로 리눅스 서버에 접속하여 텍스트 화면의 Vi 에디터 만을 사용해야 한다. 하지만 요즘 많은 개발 환경들은 IDE나 VS Code 같은 에디터 등을 사용하여 좀더 편리하게 개발이 가능한데, 이들을 사용하여 리눅스 어플리케이션을 개발하기란 다소 번거롭다.
물론 방법은 있다. 리눅스 서버에 삼바(Samba)를 설치하여 파일 공유 형식으로 구성하면 IDE나 VS Code 등의 사용이 가능하다.

본래 나는 SSH로 리눅스 개발 서버에 접속하여 Vi 에디터만으로 개발하였으나 주변 프로그래머들이 삼바로 연결하여 IDE 를 사용하는 것을 보고 이런 방식으로 개발을 진행하였다.
그런데 만약 외부에 나가서 SSH로 리눅스 서버쪽에 접속할 일이 생긴다면? 삼바를 사용하지 못할 것이다. 회사의 사내 개발 서버의 경우에는 SSH가 열려 있는 경우가 있지만 삼바같은 경우는 외부에서 접근이 다소 어렵다.
그렇다면 SSH로 접속하여 Vi 에디터로 개발을 진행할 수 밖에 없을까? 최근 새로운 곳에서 개발 환경을 셋팅하면서 보안상 SSH 만으로 개발 서버에 접근할 수 밖에 없는 상황이 생겼다. 따라서 삼바를 사용할 수 없어서 내가 최근들어 사용하는 에디터인 “VS Code” 사용이 어려울꺼 같아 보였다.
방법을 찾아 보니… 꽤 괜찮은 방법을 찾았다. 역시 VS Code는 SSH 접속 기능을 보유 하고 있었다.
VS Code 에 “Remote – SSH” 설치하기
VS Code는 최근들어 프로그래머들 사이에서 꽤 괜찮은 에디터로 알려져 있다. 나같은 경우에도 최근까지 VS Code를 사용하여 개발을 진행하고 있다. VS Code는 확장 프로그램에서 개발에 편리한 수많은 도구들을 제공하고 있다. 그 중에서 “SSH 터미널 접속 기능” 같은 확장 프로그램도 제공하고 있어서 SSH 접속을 편리하게 사용이 가능하다.
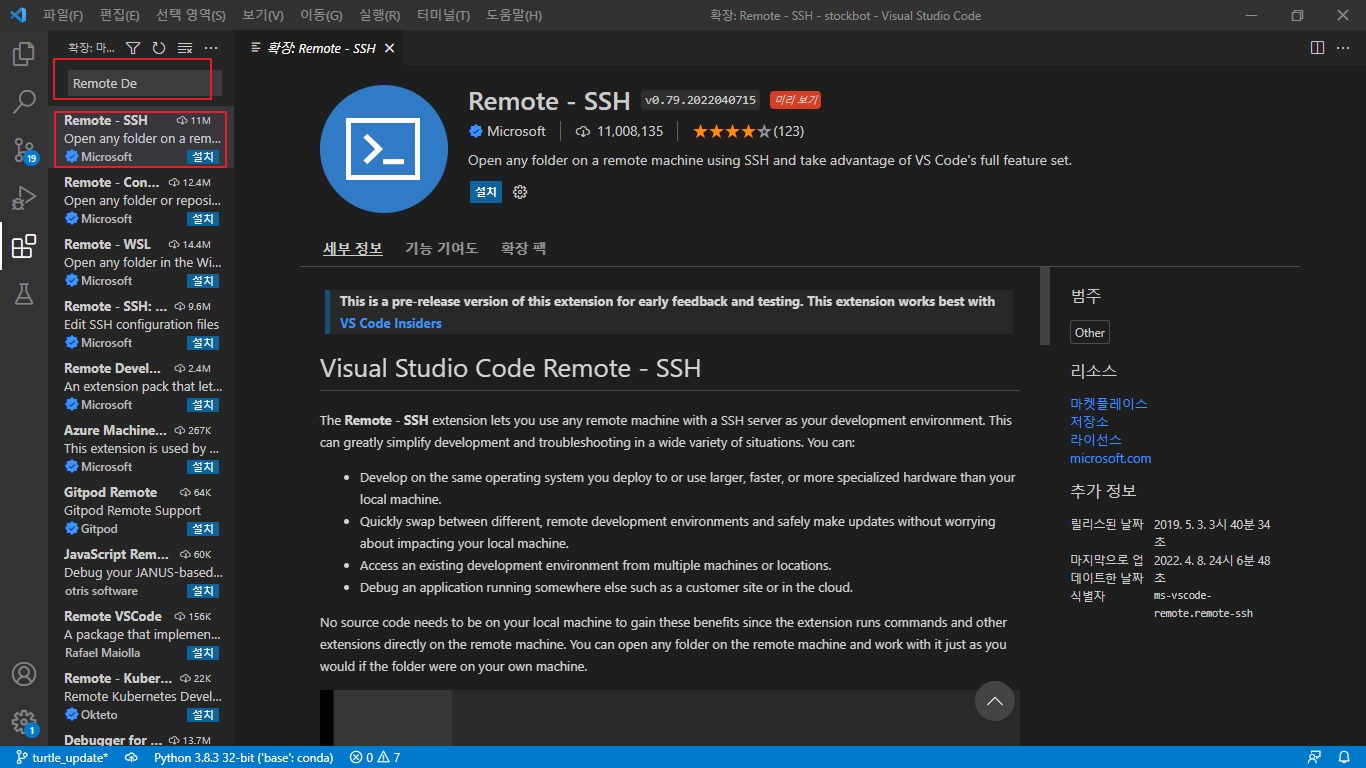
그럼 확장 프로그램에서 SSH 접속 프로그램인 “Remote – SSH” 를 검색해보자. VS Code 왼쪽 메뉴의 “확장” 에서 “Remote Development” 를 검색하면

위와 같이 검색 결과가 나타난다. 여기서 맨 위의 “Remote – SSH” 를 선택하여 “설치”를 누른다.

설치는 그리 오래 걸리지 않을 것이다. 위와 같이 나타난다면 정상적으로 설치가 완료된 것이다.
SSH 설정 파일 수정하기
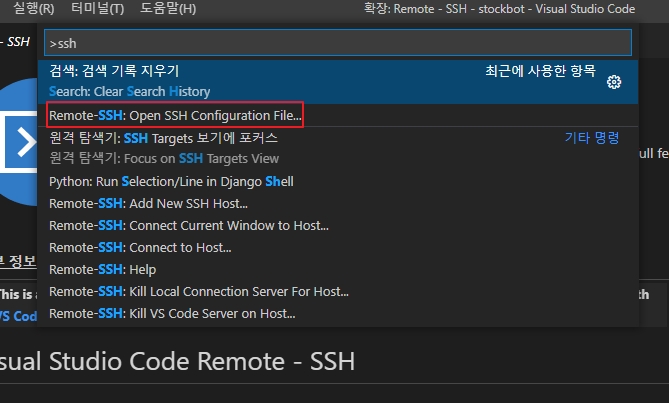
Remote – SSH 의 설치가 완료되었다면 SSH 관련 설정 정보를 변경해 줘야 한다. F1 키를 눌러서 ssh를 검색한다.

검색을 하면 위와 같이 “Remote-SSH: Open SSH Configuration File..” 이라는 리스트가 나타난다. 클릭을 한다.

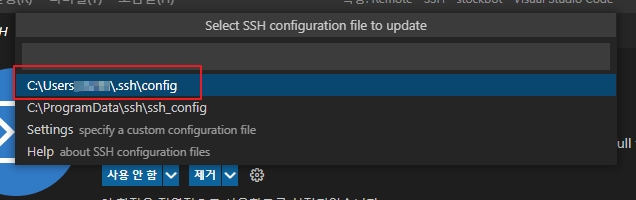
그럼 SSH config 파일이 나타난다. 여기서 “C:\Users\(본인의계정명)\.ssh\config” 가 자신의 SSH 설정 파일이다. 이 파일을 수정하는 것은 SSH 접속을 편리하게 하기 위해서다.(Putty 같은 터미널 프로그램같이 SSH 접속 리스트를 만드는 것과 같다)

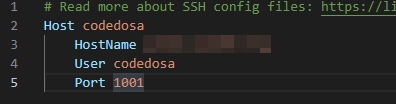
Host (명칭. 아무거나 입력)
HostName (IP 혹은 도메인)
User (접속 계정)
Port (포트)
그럼 위의 예제와 같이 리눅스 서버의 IP or 도메인, 계정 네임, 포트 등을 입력하고 저장해 준다.
SSH 서버 접속하기
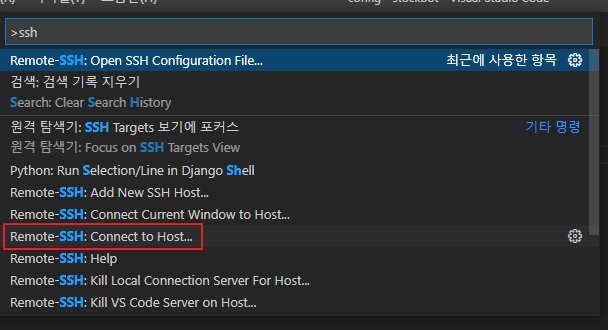
SSH 관련 정보를 설정하고 저장했다면 이제 리눅스 서버에 SSH로 접속이 가능하다. 다시 F1 키를 눌러서 ssh 를 검색한다.

여기서 “Remote-SSH : Connect to Host..” 를 클릭해준다.

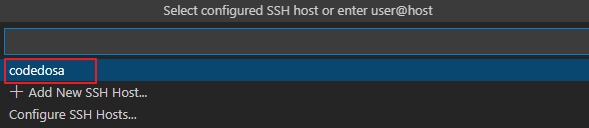
그럼 좀전에 설정했던 Host 값인 “codedosa” 가 나타나는 것을 알 수 있다. 클릭해본다.

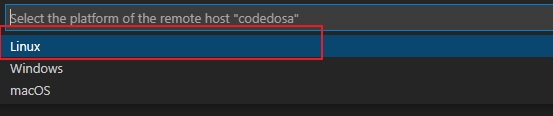
그러면 VS Code 의 창이 새로 열리면서 위와 같이 리모트 호스트에 플렛폼을 선택하라고 한다. 리눅스이기 때문에 “Linux” 라고 선택하면 된다.

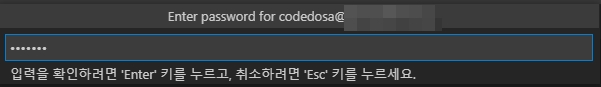
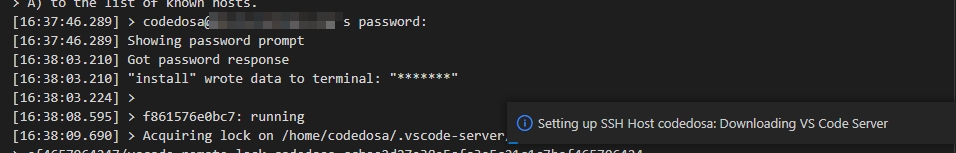
리눅스 서버에 SSH로 접속이 되었다면 위와 같이 패스워드를 입력하라는 창이 나타난다. 서버의 패스워드를 입력한다.

잠시 기다리면 VS Code 관련 설정 파일들이 설치가 완료된다.

접속이 완료 되었지만 VS Code 화면 상에는 특별히 나타나는게 없다. 여기서 몇가지 클릭만 해주면 된다. 먼저 왼쪽 메뉴의 맨 위쪽에 “탐색” 버튼을 누른다.

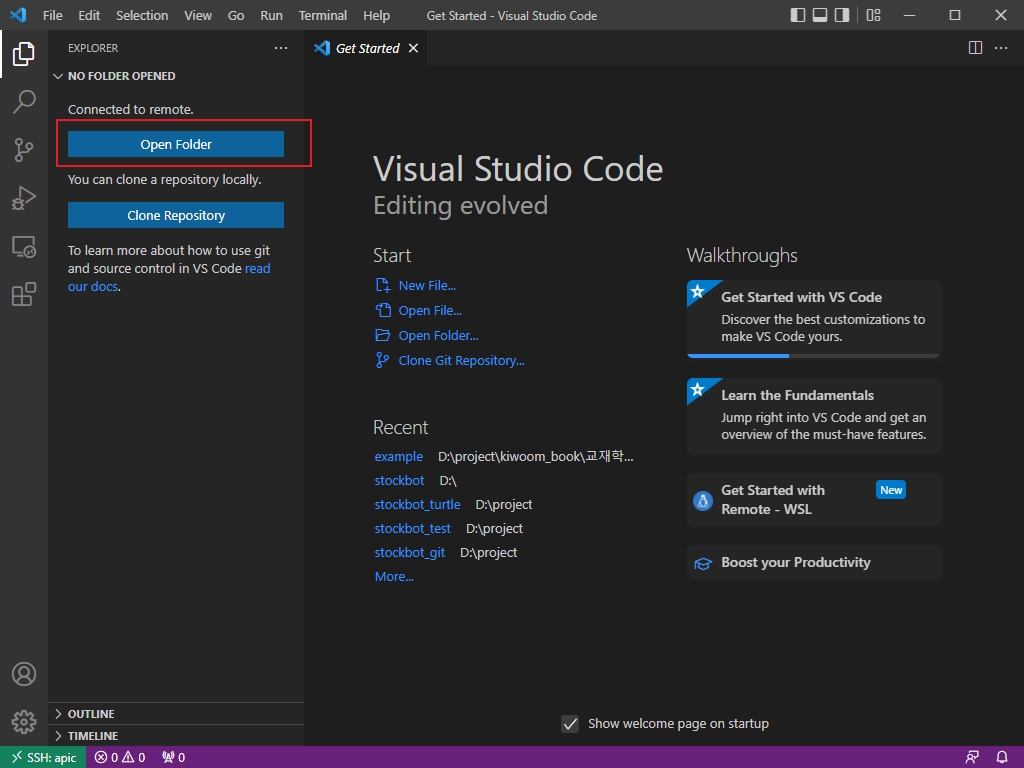
그럼 다음과 같이 탐색 버튼이 나타나는데 “Open Folder” 버튼을 누른다.

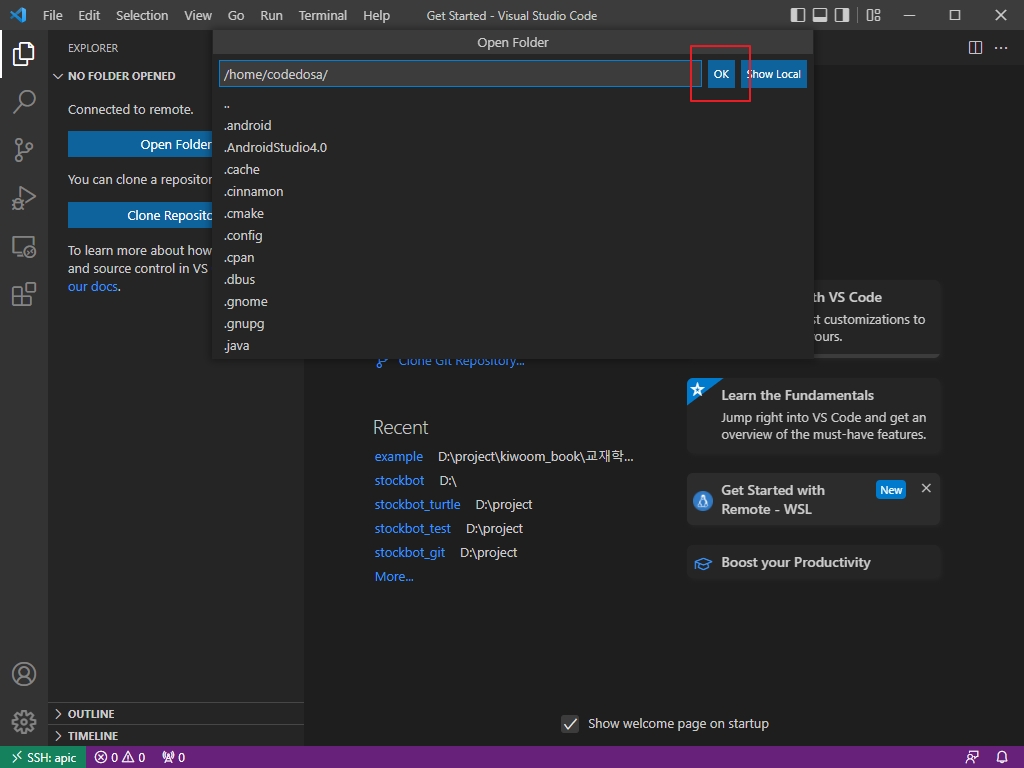
그럼 위와 같이 SSH로 접속한 리눅스 서버의 홈 계정의 위치가 표시된다. “OK” 버튼을 누른다.

계정의 패스 워드를 묻는 창이 뜨는데 패스워드를 입력해 주면 위와 같이 폴더안에 있는 파일들을 신뢰하겠느냐고 묻는다. “Yes~” 버튼을 눌러주면 탐색을 하면서 VS Code로 개발이 가능해진다.

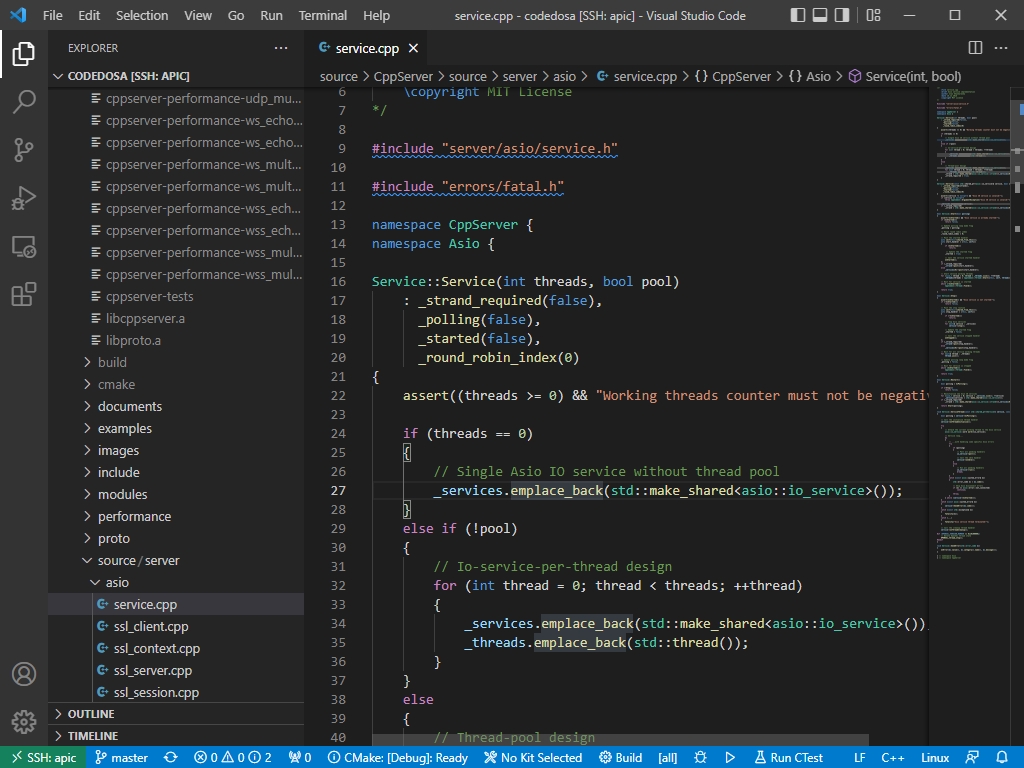
다음과 같이 SSH가 접속된 상태에서 소스를 열어서 수정 및 저장이 가능해진다. 이후에는 VS Code 로 좀더 편리하게 개발을 할 수 있게 된다. 참고로 VS Code 에서는 터미널 기능을 제공하여서 터미널 프로그램에서 사용하는 Shell 의 사용이 가능하다.

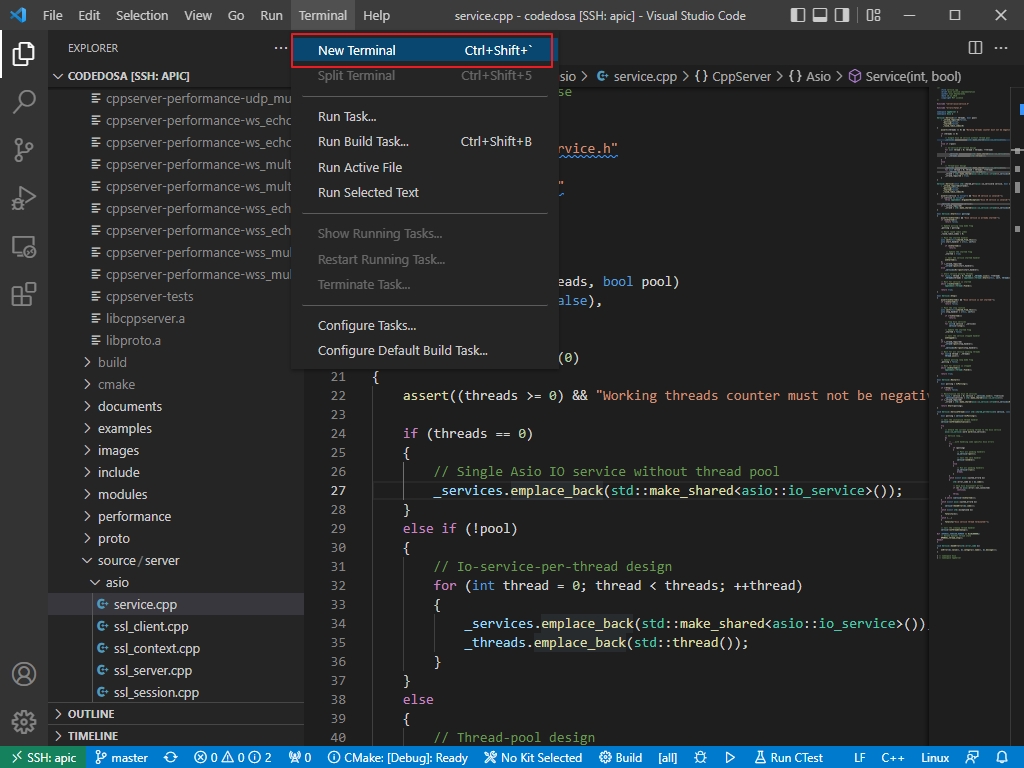
상단 메뉴의 “터미널” – “뉴 터미널” 을 클릭해보자.

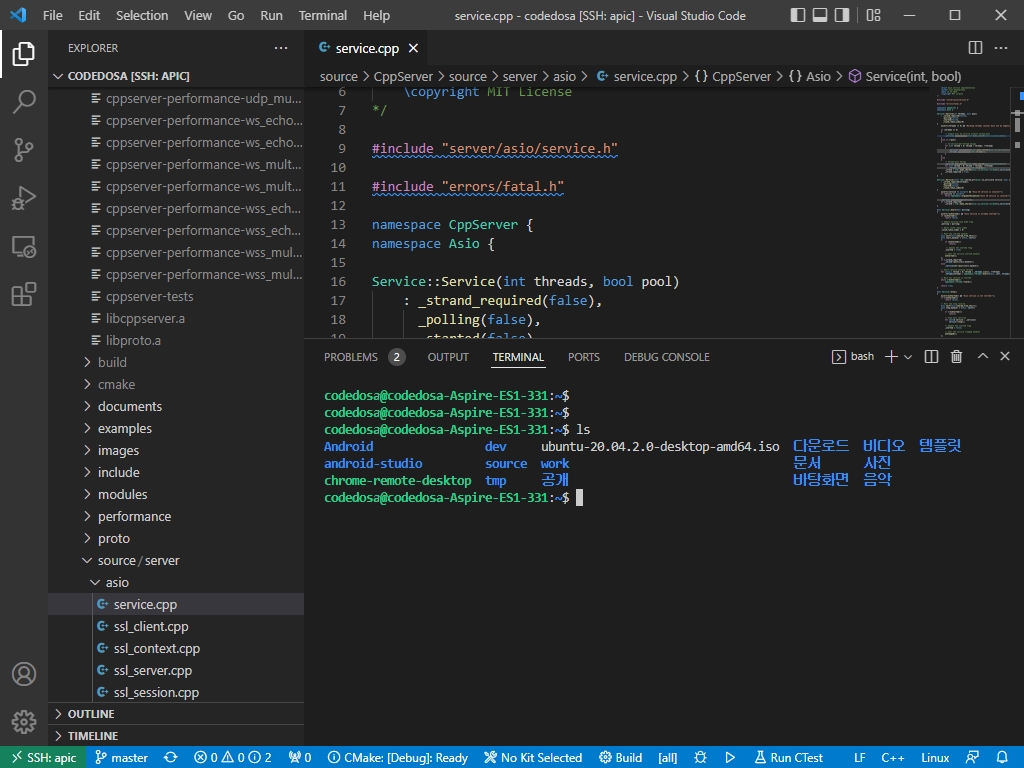
요렇게 소스 창으로 개발을 하면서 터미널에서 컴파일을 하거나 실행을 할 수가 있다. VS Code 로 SSH를 접속하면 이렇게 리눅스 환경에서도 매우 편리하게 개발이 가능하다.