워드프레스가 설치된 사이트의 테마를 확인하는 방법
워드프레스를 사용하는 사이트의 테마가 궁금해?
오늘은 “워드프레스”와 관련하여 한가지 팁을 알려드리도록 하겠습니다. 코드도사 사이트는 “워드프레스”를 사용하여 운영을 하고 있습니다. 그런데 코드도사를 방문한 유저가 코드도사 사이트의 구성을 보고 “테마”가 마음에 들어 내 워드프레스에 사용하고 싶을 때가 있습니다.

혹시 테마를 물어보지 않고 알수 있는 방법이 있을까요?
흥미롭게도 테마 정보를 알 수 있는 사이트가 있습니다.

위 링크의 사이트는 워드프레스가 설치된 사이트의 “테마” 정보를 바로 알 수 있게 해줍니다. 워드프레스로 사이트나 블로그를 개설할때 가장 고민이 되는 부분이 “테마” 를 선택하는 일입니다.
테마는 사이트의 얼굴이라고 불릴 만큼 워드프레스로 사이트를 꾸밀때 꽤 중요한 요소입니다. 테마는 무료 테마도 많지만 “유료” 테마를 구입하여 사용하면 그만큼 파워풀한 기능을 테마에서 지원하기 때문에 미리 검토가 필요한 부분입니다.
그런데 워드프레스 운영 경험이 없고 테마도 사용한 경험이 없으면 해당 테마의 데모 사이트를 보는거 외에는 비교를 해볼 수가 없습니다. 비교를 위해 워드프레스를 설치하여 운영중인 사이트를 서치하여 보는 방법도 있는데 해당 사이트가 어떤 테마를 쓰는지는 직접 물어보지 않고는 알기가 어렵습니다.
그래서 위 테마 검색 사이트에 “해당 사이트 주소” 를 입력해 주면 어떤 테마가 설치되어 있는지 바로 확인이 가능합니다.
코드도사 사이트는 어떤 테마?
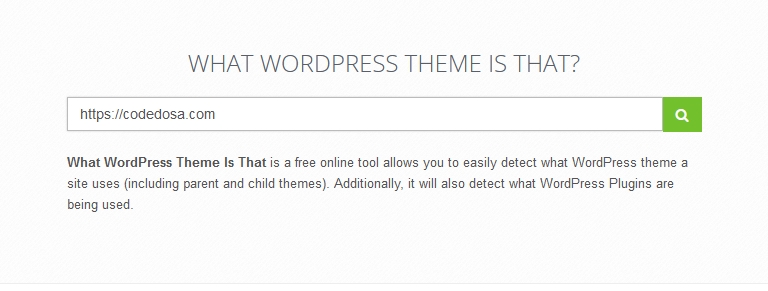
그럼 제가 운영하는 코드도사 사이트는 어떤 테마를 사용했을까요? 한번 확인해 보겠습니다.

위와 같이 검색 창에 코드도사 주소를 입력해 보겠습니다.

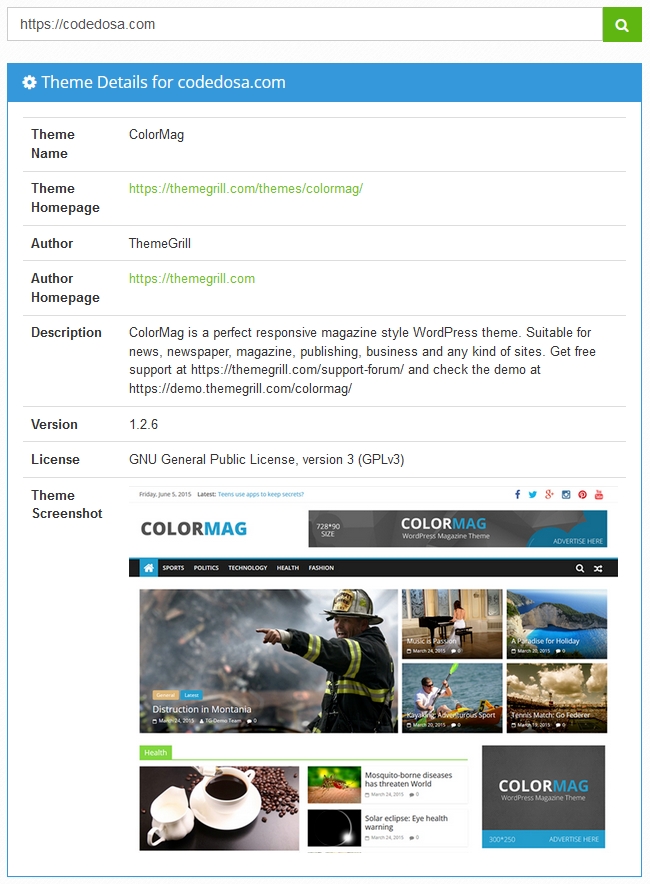
와우! 이렇게 세세하게 정보가 표시될 줄은 몰랐네요. 제가 현재 사용하는 테마인 “ColorMag” 가 맞습니다. 무료 테마이면서 매거진 사이트로 적합한거 같아서 선택을 해서 지금까지 사용하고 있습니다. 참 신기하네요.
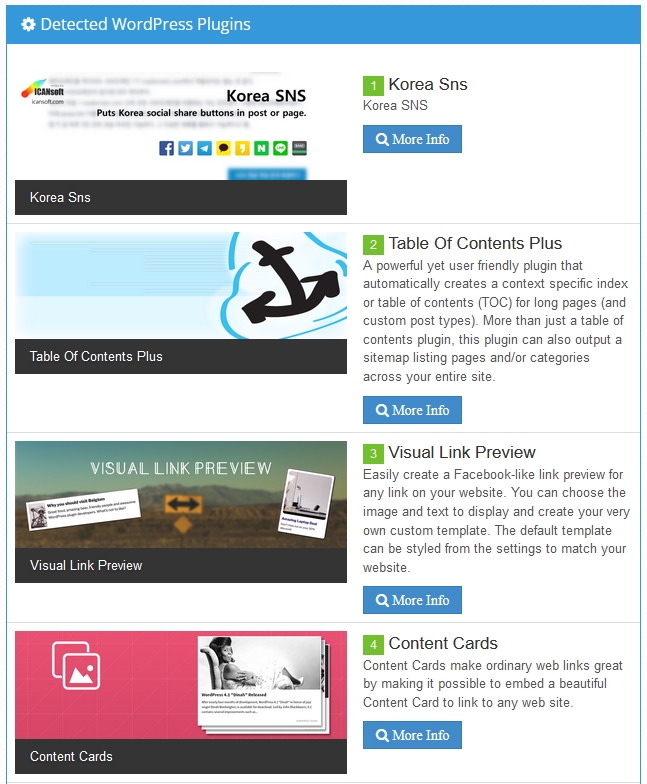
그런데 테마 정보 말고도 “플러그인” 정보도 표시를 해주네요.

하단에 추가로 표시된 코드도사 사이트에 설치된 “플러그인” 들의 정보입니다. 정말 정확하게 제가 설치하여 사용하고 있는 플러그인들이 표시가 되어 있습니다. 이런걸 어떻게 구현을 하는걸까요? 웹의 세계는 정말 넓고 다양한거 같습니다^^
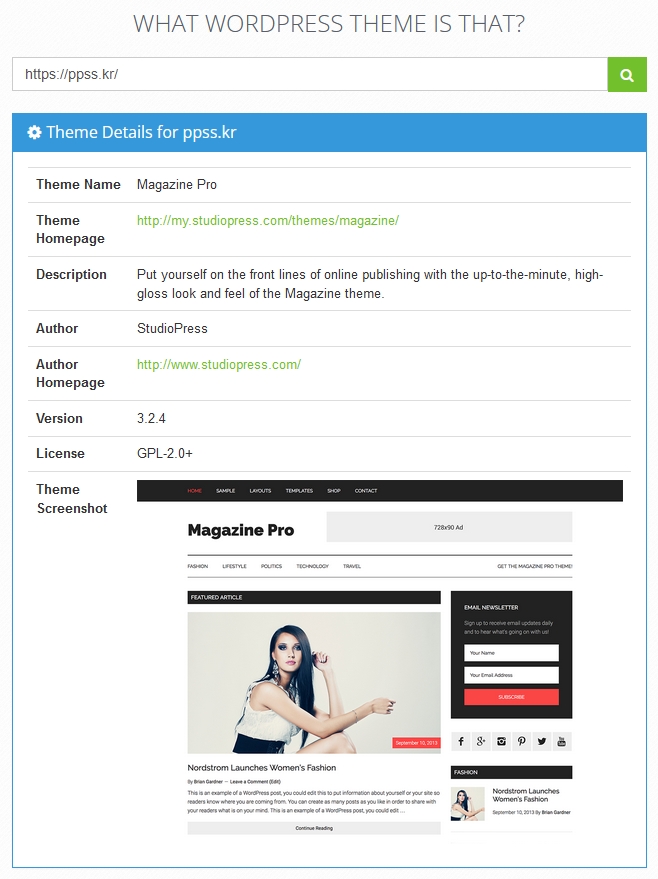
갑자기 흥미가 생겨 국내에서 워드프레스를 설치하여 사용하는 유명 매거진인 “ㅍㅍㅅㅅ” 가 궁금해 졌습니다. 한번 검색을 해보겠습니다.

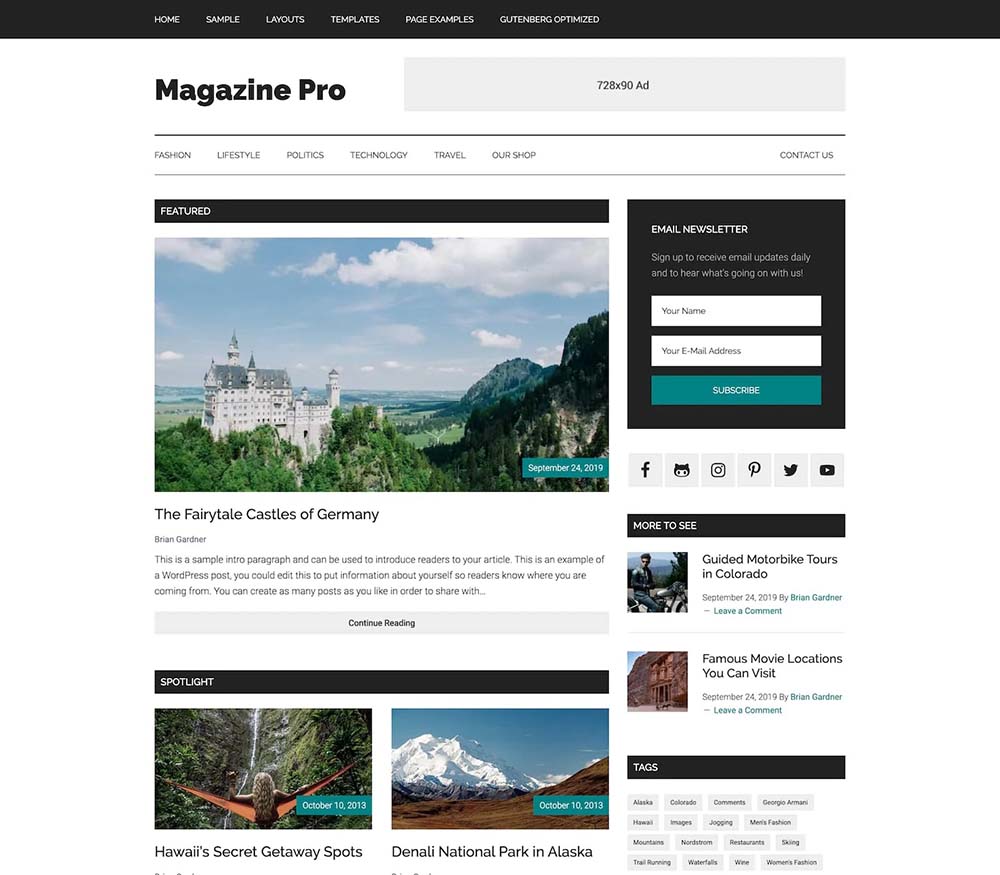
아 “Magazine Pro” 라는 테마를 사용하고 있었습니다. 검색을 해보니 유료 테마네요.

1년에 360$ 정도 비용을 지불하고 구입해야 하는거 같습니다. 비용이 어느 정도 나가지만 “ㅍㅍㅅㅅ” 같은 사이트를 개설하고 싶다면 검토해 볼만한 거 같습니다.
이상으로 워드프레스가 설치된 사이트나 블로그의 테마를 확인하는 방법에 대해 설명해봤습니다. 워드프레스로 사이트나 블로그를 구축할때 참고가 되셨으면 합니다.



