워드프레스에서 특성이미지(Featured Image)를 자동으로 설정하는 방법
워드프레스에서 특성이미지 자동으로 설정하기
워드프레스에서 글을 쓰다 보면 “특성이미지(Featured Image)” 라는 개념이 있습니다. 특성이미지는 블로그나 사이트 글의 “썸네일” 같은 개념이라고 생각하면 쉽습니다.


워드프레스에 대한 자세한 개념과 설치 방법은 위의 링크 글을 참고하시면 됩니다.
글을 작성하면 “특성이미지”를 설정할 수 있습니다. 즉 내 워드프레스의 글이 어떤 대표 이미지를 사용하는지 설정이 가능합니다.
그런데 이 특성이미지는 글을 쓸때마다 어떤 이미지를 사용할지 수동으로 설정을 해줘야 하는데요, 이게 자주 글을 발행하는 블로거 입장에서는 굉장히 귀찮은 일이 될 수 있습니다. 그래서 이걸 자동으로 설정할 수 있는 방법이 없을까요?
당연히 있습니다. 워드프레스에서는 내 글중 첫번째 이미지를 “특성이미지”로 자동으로 설정하게 하는 플러그인을 사용하면 됩니다.
자동 특성이미지 설정 플러그인 설치 및 설정
먼저 워드프레스 관리자 화면에서 플러그인 새로 추가를 선택해 줍니다.

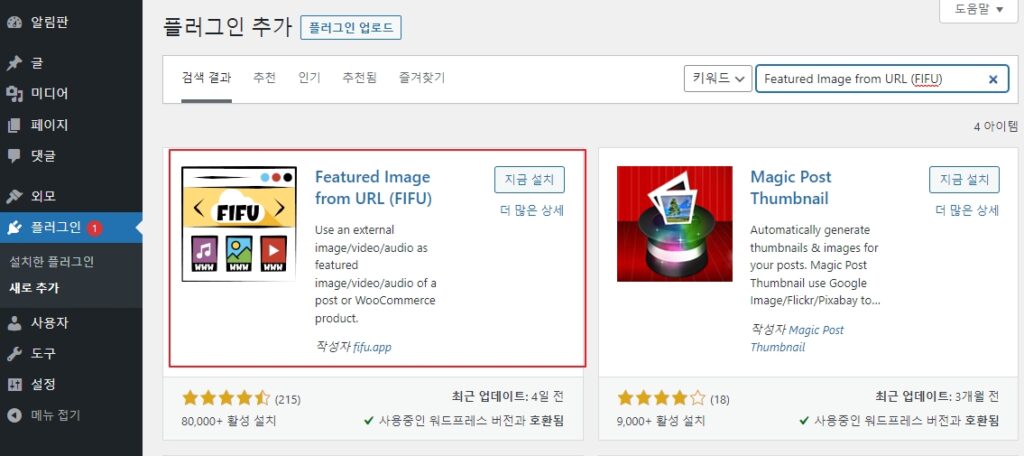
그러면 플러그인을 새로 검색할 수 있는 창이 나타납니다.

여기서 “Featured Image from URL (FIFU)” 를 검색합니다. 이 플러그인은 내 본문 글에 업로드된 이미지중 첫번째 이미지를 자동으로 특성이미지로 설정해 주는 기능을 가지고 있습니다.
“지금 설치” 버튼을 눌러서 설치를 진행합니다.
설치 후 활성화를 시키면 다음과 같이 FIFU 라는 문구의 아이콘이 생성됩니다.

FIFU를 클릭합니다.

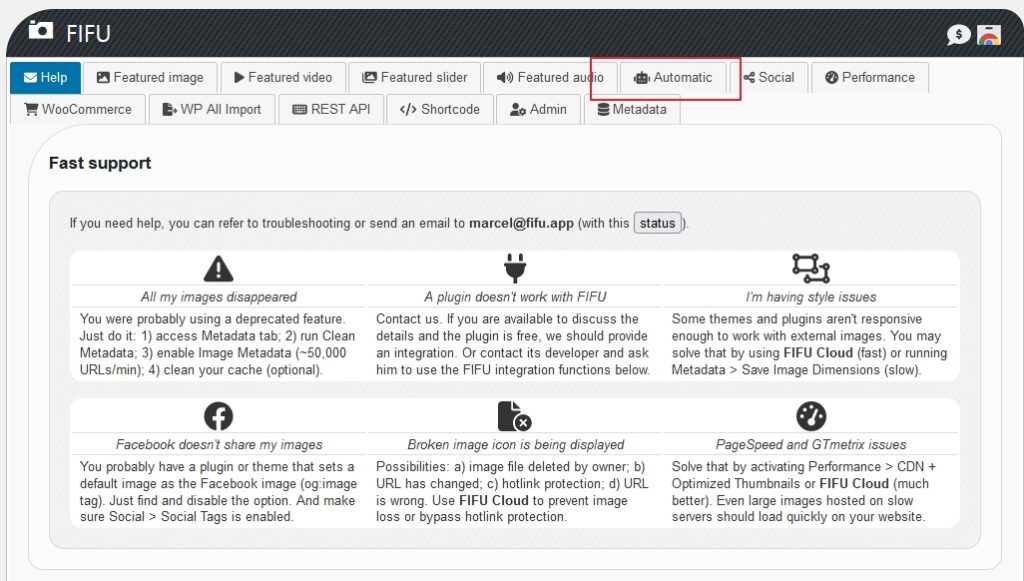
그럼 위와 같이 FIFU 플러그인의 설정 탭이 나타나게 됩니다. 여기서 우리가 필요한 기능인 “자동으로 첫번째 이미지를 특성 이미지로 설정” 기능을 활성화 시키려면 “Automatic” 탭으로 이동하면 됩니다.
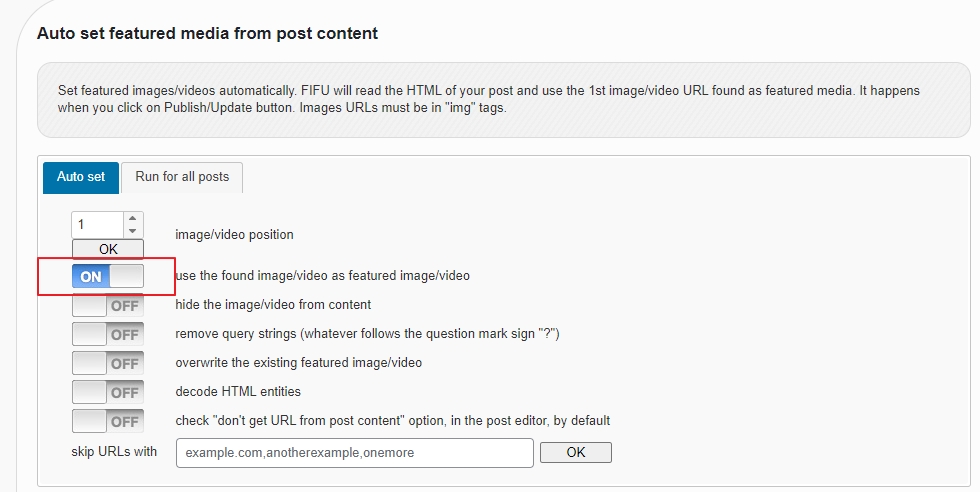
그러면 다음과 같이 설정 화면이 나타납니다.

여기서는 딱 한군데만 활성화 시켜주면 됩니다. 위의 빨간 네모에서 보이듯이 “use the found image/video as featured image/video” 기능을 켜주기만 하면 됩니다. 그러면 이후에는 자동으로 첫번째 이미지가 특성 이미지로 설정이 되어 표시가 되게 됩니다.

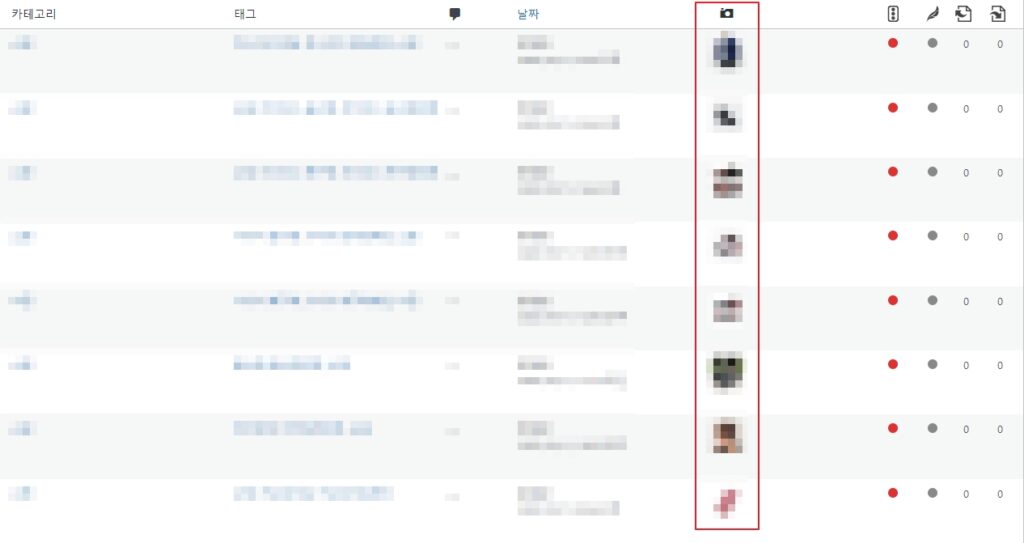
워드프레스 글 화면에서는 FIFU 플러그인이 추가되면 위와 같이 카메라 모양의 아이콘이 활성화 되면서 특성 이미지가 표시됩니다. 특성이미지는 “글 발행” 시 자동으로 첫번째 이미지가 선택되어 특성 이미지로 표시되며 “임시글” 일 때에는 특성 이미지가 표시가 되지 않습니다.
이렇게 간단하게 “Featured Image from URL (FIFU)” 를 설치하고 설정만 해주면 특성 이미지가 자동으로 설정이 되기 때문에 글 작성에 효율성이 좋아질 수 있습니다. 워드프레스로 많은 글들을 발행한다면 해당 플러그인이 도움이 될거 같습니다.
자동으로 특성 이미지를 설정 해주는 기능은 설치 이후에는 무료로 사용할 수 있습니다. 하지만 해당 플러그인 설치 이전 기존의 글에 자동으로 특서 이미지를 설정하게 하려면 “유료 결제”를 해야 기능 사용이 가능하니 참고하시기 바랍니다.



